iOSアプリを作る際に効率はとても重要な要素です。
今回は私が今までにiOSアプリを作ってかなり便利だったライブラリを紹介します。
言語はSwiftです。
データ保存
RealmSwift
RealmSwiftは簡単に大量のデータを高速で保存できるライブラリになります。
具体的にはRealmはNoSQLで大量のデータを処理するのに適しています。
暗号化やサーバを利用した同期処理などの機能も充実していてかなり使い勝手の良いライブラリです。
以下のソースコードを見ても分かる通り、データの塊をデータクラスとして扱います。
イメージ的にはデータクラスをそのまま保存してしまう感じです。
class Dog: Object {
@objc dynamic var name = ""
@objc dynamic var age = 0
}
let myDog = Dog()
myDog.name = "Rex"
myDog.age = 1
let realm = try! Realm()
let puppies = realm.objects(Dog.self).filter("age 2")
puppies.count // => 0 because no dogs have been added to the Realm yet
try! realm.write {
realm.add(myDog)
}
もちろん無料で利用できます。
SwiftyUserDefaults
参考
Swiftyuserdefaultsgithub.com
extensionでデータの型や名前を予め決めておくことで、かなり明確にUserDefaultsで保存するデータが何なのかを示すことができます。
extension DefaultsKeys {
static let username = DefaultsKey("username")
static let launchCount = DefaultsKey("launchCount")
}
GitHubのサンプルコードを見ていただくとわかるのですが、UserDefaultsがかなり簡単に扱うことができるようになります。
let username = Defaults[.username]
Defaults[.launchCount] += 1
Defaults[.libraries].append("SwiftyUserDefaults")
ちょっとしたとこですが、keyがenum型のように指定できるため補完も可能になっています。そのため開発でのストレスを軽減できるかもしれません。
データ処理系
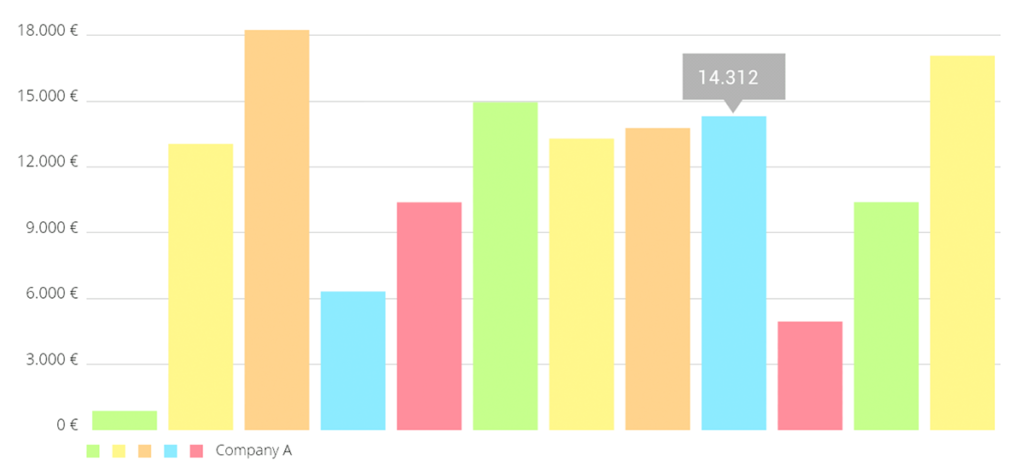
Charts
データからグラフやチャートをつくるライブラリです。
様々なグラフを作ることができ使いやすいです。
SwiftyJSON
Swift上でかなりシンプルにJSONデータを操作できます。
JSONファイルを扱うアプリではかなり重宝するライブラリです。
let json = JSON(data: dataFromNetworking)
// Getting a double from a JSON Array
let name = json[0].double
// Getting an array of string from a JSON Array
let arrayNames = json["users"].arrayValue.map({$0["name"].stringValue})あとで紹介するAlamofireとの組み合わせが最高に良いです。
通信系
Alamofire
言わずとしれた、Swiftで書かれたHTTP通信のライブラリです。
外部からのデータ取得等とても取り回しが良くなります。
さきほど紹介した、SwiftyJSONとの相性がよくセットで使用すると効率が上がります!
Alamofire.request(.GET, "https://.......")
.responseJSON { response in
guard let object = response.result.value else {
return
}
let json = JSON(object)
}デザイン
Lottie-Swift
このLottieは簡単にアニメーションをアプリに組み込むことができるライブラリです。
仕組みとしては、AdobeのAfterEffectsで作ったアニメーションをJsonで書き出し、そのファイルをLottie上で読み込むことでアプリ上でアニメーションを実行できます。
Gif等のアニメーションでは、スピードの調整や再生停止が難しかったりしますが、Lottieではコード一つで調整することが可能です。
また、他の人が作ったJsonファイルが無料公開されるサイトがあり、そこにあるファイルを使用できるようになっています。
CCライセンスでクレジットを明記すれば自由に使うことが可能です。
参考
LottieFileswww.lottiefiles.com
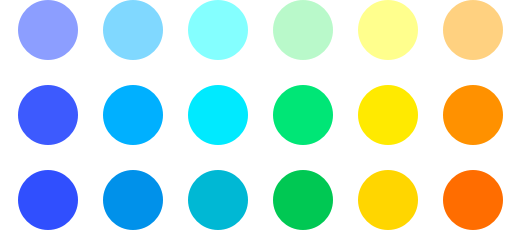
IGColorPicker
参考
IGColorPicker GitHubgithub.com
使う機会としてはそんなにないと思うのですが、ユーザにカラーを選んでもらうときにはかなり便利なライブラリになります。
またUI自体のデザインを変更できたり様々なアプリに使うことができます。
ちなみに私の「かんたんカウンター」にこちらのライブラリを使用しています。
どんなUIになっているかどうかぜひチェックしてみてください。
参考
かんたんカウンターitunes.apple.com
BubbleTransition
参考
BubbleTransition GitHubgithub.com
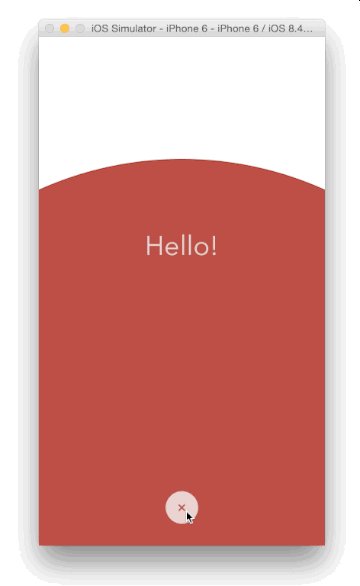
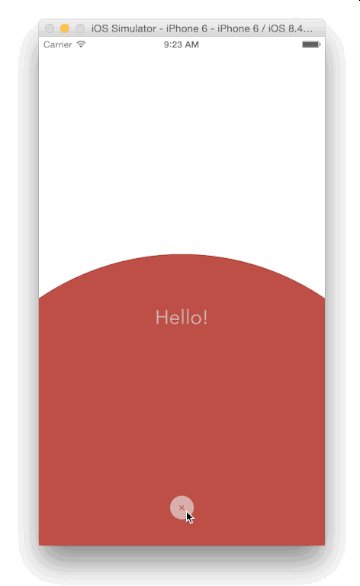
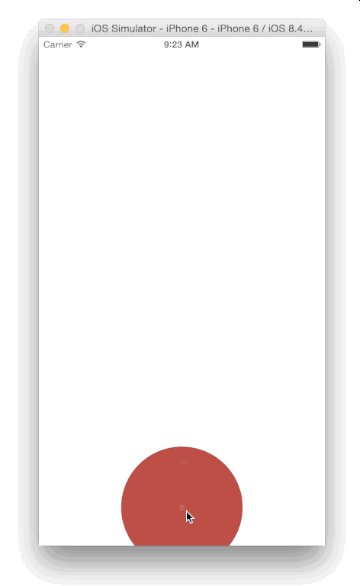
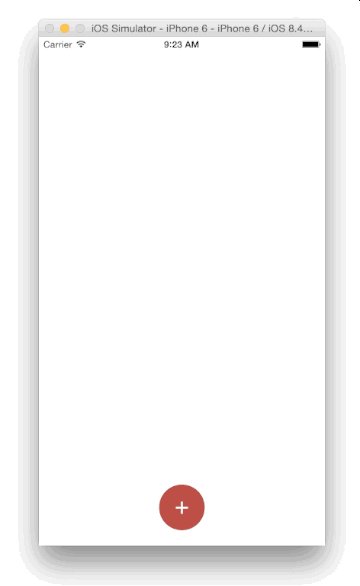
画面遷移のときのアニメーションのライブラリです。
このように円が広がるような感じで画面が遷移します。
色やボタンの位置なども変更できるので画面遷移のアニメーションにトリッキーなものを使いたい場合はかなりおすすめなライブラリです。
ちなみに私の「かんたんカウンター」にこちらのライブラリも使用しています。
どんなUIになっているかどうかぜひチェックしてみてください。
参考
かんたんカウンターitunes.apple.com
課金処理
SwiftyStoreKit
参考
SwiftyStoreKit GitHubgithub.com
アプリの課金処理のプログラムをかなり簡単に記述できるライブラリとなります。
こちらのライブラリに関しては、ほぼコピペで実装できるように書かれた記事があります。ぜひこちらもどうぞ。