Botti Advent Calendarの7日目となりました。
先日紹介したAmazon Dash Buttonですが、今回はあのボタンの機能を利用して簡易チャイムを作りたいと思います。
なおAmazon Dash Buttonの正式な使い道についてはこの記事を見てください!
通知までの手順
- チャイムが押される
- パソコン上でNodejsを起動させボタンを押されたことを検出し、IFTTT上にリクエストを投げる
- あらかじめIFTTTの設定をしておき、IFTTTからLINEへメッセージを送る
常時Nodejsを動作させる必要があるのでRaspberryPiなどを使ったほうがいいです。
また今回はこのリクエストを投げる動作をRaspberryPiを使って行います。
AmazonDashButtonの設定
設定といっても特に難しいことはないです。
まず今の時点でDashbuttonの初期設定が済んでいる方は、その設定を初期化する必要があります。(ボタンを押すと商品が購入されてしまうため)
設定の初期化
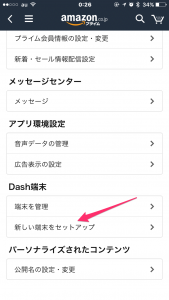
iPhone等にインストールされているAmazonを開き、設定時と同じDash端末の管理画面へ移動します。

今までに初期設定を済ませたDashButtonが表示されると思うので、それを選択して「このDash Buttonを無効にする」をタップ。
この手続きが完了するとアプリとの接続(設定)を切ることができます。
再設定
Amazonアプリの先ほどの画面から「新しいDash Buttonをセットアップ」をタップして、途中まではじめに設定した通りに設定します。
そして最後のボタンを押した時に購入する商品を決める画面で設定を終了させます。
以上でDash Button側の設定は完了です。
IFTTT側の設定
IFTTT上に今回のためのレシピを作ります。
レシピ
更新(2018/3/19)情報が古くなっていたので更新しました。
今回のレシピはいたって簡単。
- Triggerを「Webhooks」にして指定されたリクエストを受け付ける。
- リクエストが来たら「LINE」にメッセージを送信する。
具体的なレシピの生成方法はこちら。
IFTTT上で「New Applet」を選択
thisに「Webhooks」 を選択する。
Step3のEventNameを適当に設定する。
thenに「LINE」を選択する。(IDの連携をされてない方は設定が必要になります)
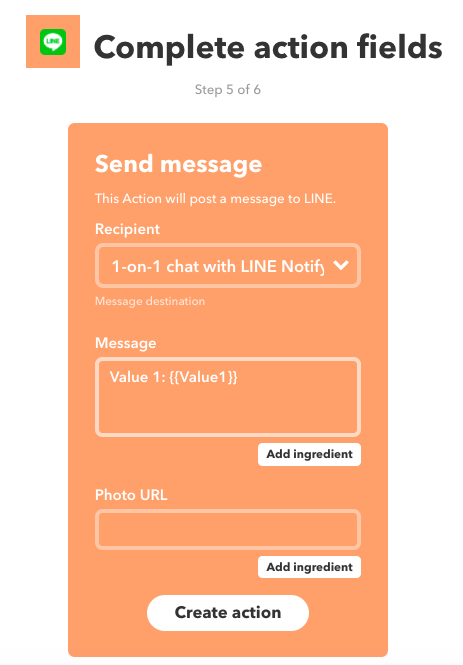
Step6の送信先を「1 on 1」、送信されるメッセージを設定する。
あとMessageの内容ですが上の写真のような構成だとLINEの通知の際に、「Value1:何かのメッセージ」といった形式になります。
メッセージのみの表示をする際は「{{Value1}}」だけをMessageに記載してください。
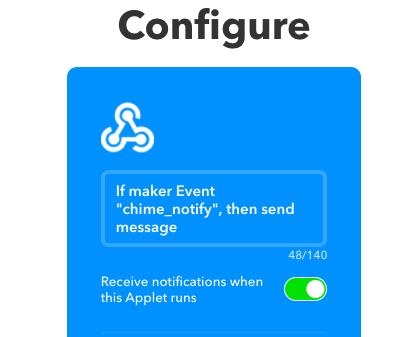
Appletの作成後、ギアマークをクリックしてIFTTT上からの通知機能のチェックを外します。
チェックを入れたままにするとこのAppletの実行時に、LINEとIFTTTの2つの通知が来てしまうので、チェックは外しておいたほうがいいです。
POSTするためのURLを手にいれる
Appletを作成後、以下のWebhooksのアイコンをクリックします。(下のリンクからでも飛べます)

そうすると、Webhooksの設定やドキュメントなどが参照できる画面に遷移するので、そこの右上のDocumentationをクリックします。

そうすると、自分のkeyが表示され、urlがカスタマイズできる画面になるのでそちらでLINEに通知したいテキストを入力します。
一番下にカスタマイズされたcurlのコマンドが表示されるのでコピーしてください。
RaspberryPi側の設定
Nodejsのインストール
コンソール上から以下のコマンドを実行します。
sudo apt-get install -y nodejs npm sudo npm cache clean sudo npm install n -g sudo n stable node -v
ここで正常にインストールされればインストールされたバージョンが表示されます。
Nodejs用プログラムの作成
といってもすでにNodejsのパッケージを開発してくださっている方がおり、そちらをインストールして手順通りにコーディングするだけです。
なお、今回利用したパッケージはこちら。
参考
Amazon Dash-Buttonwww.npmjs.com
インストール後、DashButtonのMACアドレスを調べる。
sudo npm run scan
詳しくは、上記のURL先を見てください。
完了後は、実行適当にディレクトリを作ってプログラムファイルを作る。
例(chime.js)
const DashButton = require("dash-button");
const exec = require('child_process').exec;
const MAC = "自分のDashButtonのMACアドレス";
let button = new DashButton(MAC);
button.addListener(() => {
exec('先ほどコピーしたMakerへのリクエストコマンド(JSON配列の'を\'に変えてください)');
});保存後、実行する。
node chime.js
するとこのようにDashButtonを押すとLINEへ通知が来るようになります。
まとめ
実質無料でもらえるAmazonDashButtonですが、通常の使い方以外でも使い道があります。
みなさんもいろいろなAmazonDashButtonの使い道を考えてみるのも楽しいかもしれません!